স্বপ্নের ক্যারিয়ারের প্রস্তুতি শুরু হোক এখনই
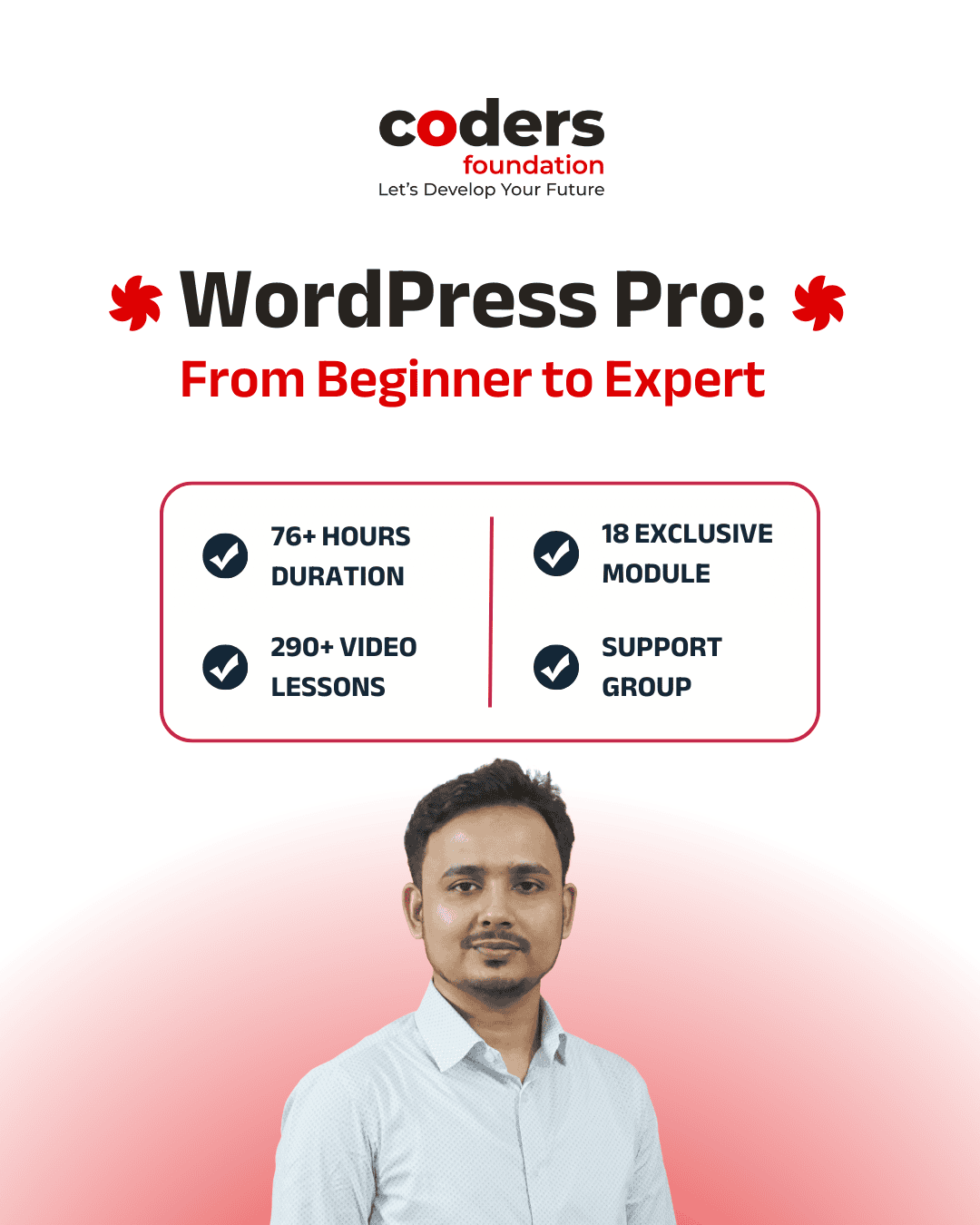
ওয়ার্ডপ্রেস শিখে ফ্রিল্যান্সিং
সঠিকভাবে স্কিল ডেভেলপ করে দক্ষতা অর্জন করুন এবং নিজেকে গড়ে তুলুন একজন সফল ফ্রিল্যান্সার হিসাবে!


১০ + বছরের অভিজ্ঞতা থেকে তৈরি

১০00 + শিক্ষার্থী এনরোল হয়েছে

প্রজেক্টভিত্তিক প্র্যাকটিক্যাল ভিডিও লেসন
এই এক্সক্লুসিভ কোর্সে কাদের এনরোল করা উচিত?
ফ্রিল্যান্সিং করে আয়ের জন্য স্পেসিফিক একটি বিষয় ভালো করে শেখার প্রয়োজন হয়। আপনি যদি ওয়েবসাইট ডিজাইন করা সঠিকভাবে শিখে ফ্রিল্যান্সিং করে আয় করতে চান এই কোর্স থেকে আপনি উপকৃত হবেন।

ফ্রিল্যান্সিং – এ বিগিনার হয়ে থাকেন
কোর্সটি তৈরি করা হয়েছে একদম শুরু থেকে একজন শিক্ষার্থী ফ্রন্ট-এন্ড ডেভেলপমেন্ট ও ওয়ার্ডপ্রেস সঠিকভাবে পর্যায়ক্রমে শিখে ইন্টারন্যাশনাল অনলাইন মার্কেটপ্লেসে ফ্রিল্যান্সিং করে যেন আয় করতে পারে।
স্টুডেন্ট বা কর্মজীবী কিন্তু ফ্রিল্যান্সিং করতে চায়
লেখাপড়া বা জবের পাশাপাশি সময় দিয়ে আয়ের একটি অন্যতম মাধ্যম হতে পারে ফ্রিল্যান্সিং। ক্যারিয়ারের প্রথম পর্যায়েই আপনি একটা পূর্ণাঙ্গ গাইড লাইন পাবেন। আবার, যারা নিজে থেকেই কিছুটা শিখেছেন তারা নিজেদের ঘাটতি গুলো পূরণ করে নিতে পারবেন এই কোর্সের মাধ্যমে।
ফ্রিল্যান্সিং – এ চেষ্টা করছেন কিন্তু সাকসেস নেই
সঠিক দিক নির্দেশনা ও প্রচেষ্টায় আসে সাফল্য। প্রতিনিয়ত নতুন কিছু শেখা একটি পরিপূর্ণ জীবন যাপন এবং একটি সফল কর্মজীবনের চাবিকাঠি। সফল যেন হতে পারেন এইজন্য দক্ষতা অর্জন থেকে শুরু করে, সেই দক্ষতা কাজে লাগিয়ে আয় পর্যন্ত এই কোর্সে বিস্তারিত দেখানো হয়েছে।
ফ্রিল্যান্সিং – এ ব্যর্থ হওয়ার কারণ
যে কারণে আপনি হয়তো শুরু করেও ব্যর্থ হতে পারেন
দীর্ঘ ১০+ বছর ধরে ফ্রিল্যান্সিং মার্কেটপ্লেসে কাজ করে এবং নিজে একজন ইন্সট্রাক্টর ও ফাউন্ডার হওয়ার সুবাদে আমার যে অভিজ্ঞতা হয়েছে তাতে আমি শিক্ষার্থীদের ফ্রিল্যান্সিং – এ ব্যর্থ হওয়ার ৩ টি মেজর প্রব্লেম খুঁজে বের করেছি। সেগুলো হচ্ছে…
না বুঝে শুরু করা
‘ফ্রিল্যান্সিং করে লাখ টাকা আয় করা যায়’ — শুনেই অনেকে এই পথে পা বাড়ান। কোনো রকম দক্ষতা ছাড়াই কাজে নেমে পড়েন।
দক্ষতার অভাব
ফ্রিল্যান্সিং – এ সফল হতে হলে আপনার নির্দিষ্ট কিছু দক্ষতা থাকা জরুরি। টুকটাক একটু শিখেই মার্কেটপ্লেসে কাজ পাবার জন্য তাড়াহুড়া করা যাবে না।
ধৈর্য ও অধ্যবসায়ের অভাব
ফ্রিল্যান্সিংয়ে শুরুটা কঠিন হতে পারে, প্রথম কাজ পেতে সময় লাগতে পারে। আপনি যদি সহজে হাল ছেড়ে দেন, তাহলে সফল হওয়া কঠিন।

কোর্স মডিউল
একনজরে দেখে নিই এই কোর্সে কী কী থাকছে
কোর্স ইন্সট্রাক্টর
মশিউর রহমান
আসসালামু আলাইকুম, আমি মশিউর রহমান, একজন ফ্রন্ট-এন্ড এবং ওয়ার্ডপ্রেস ডেভেলপার। বিগত ১০+ বছরে আমি প্রায় ১০০০+ প্রজেক্ট কমপ্লিট করেছি ইন্টারন্যাশনাল ও লোকাল মার্কেটপ্লেস গুলোতে কাজ করে।
আমি শুধুমাত্র ওয়েবসাইট তৈরি করা শেখায় না, আমার ব্যবসা বাণিজ্য এবং কাজ কর্ম সব কিছু ওয়েবসাইট তৈরি করা নিয়ে। বাস্তব অভিজ্ঞতার আলোকে তৈরি করা ‘WordPress Pro: From Beginner to Expert’ কোর্সটি আপনাদের উপকারে আসলেই আমার পরিশ্রম সার্থক হবে।
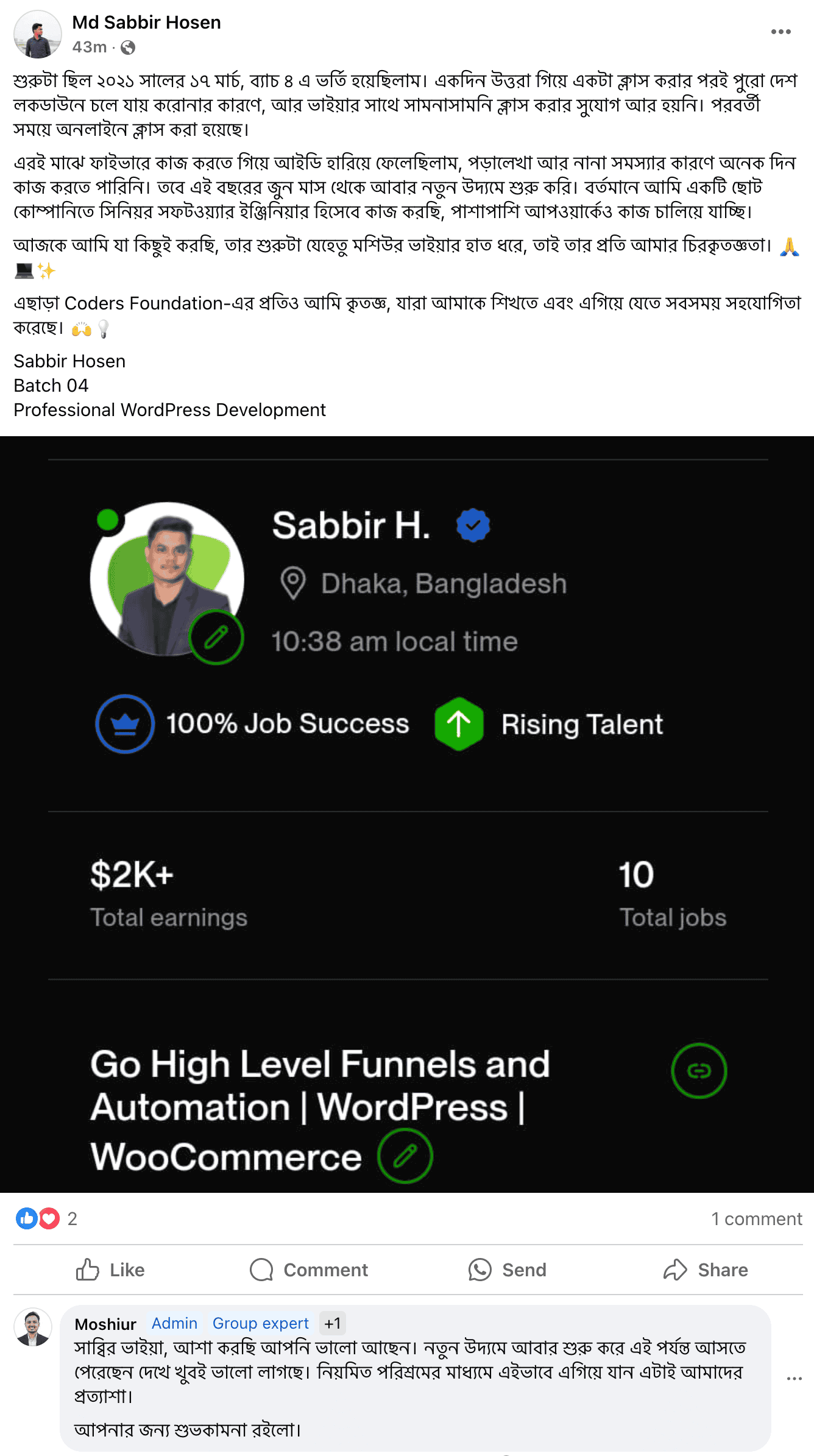
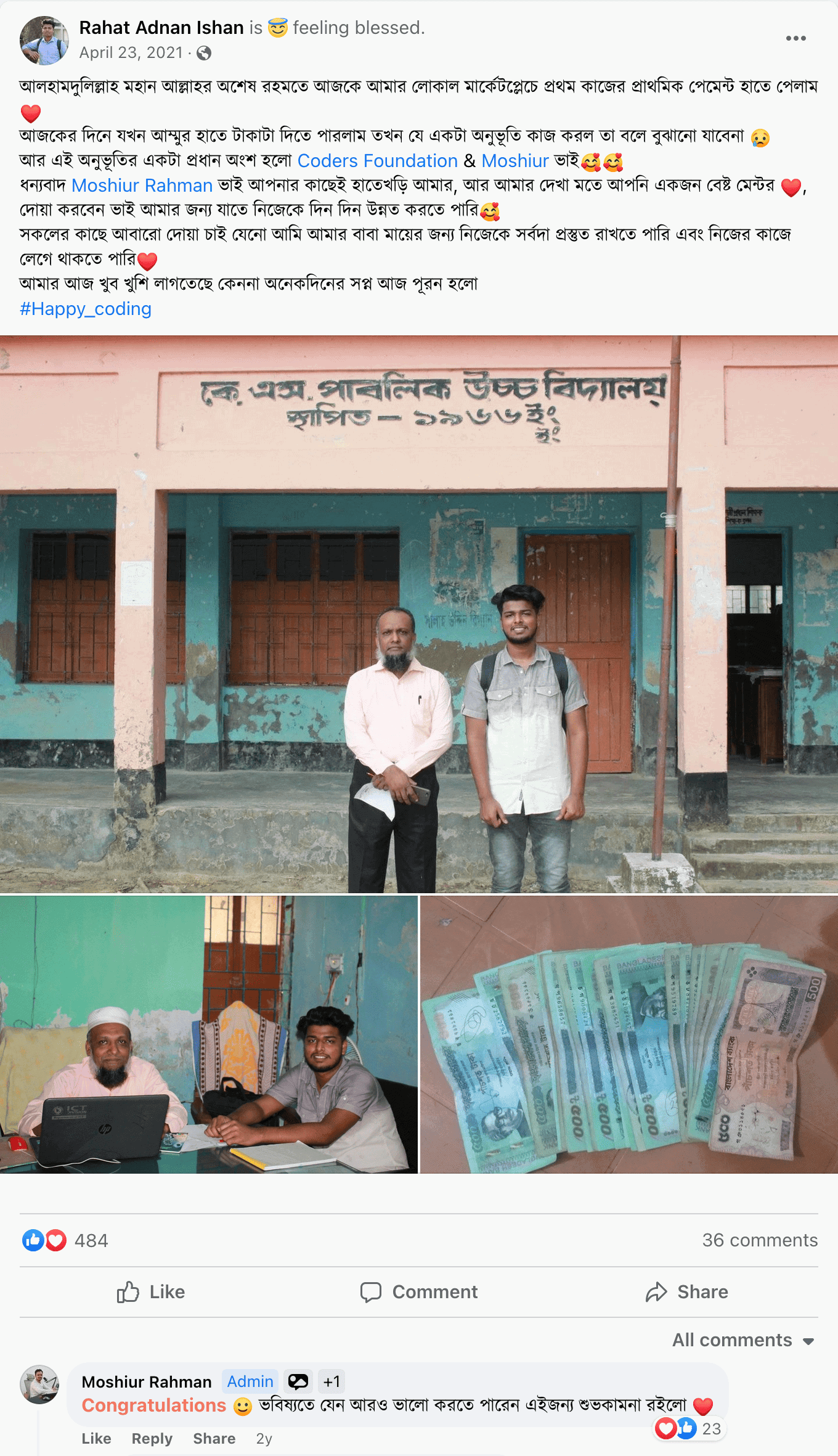
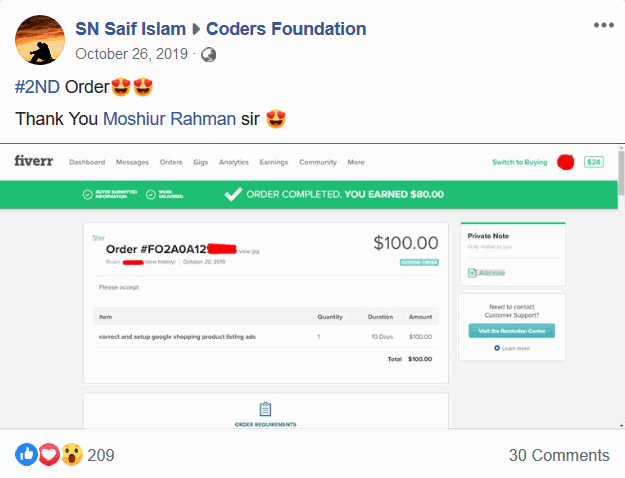
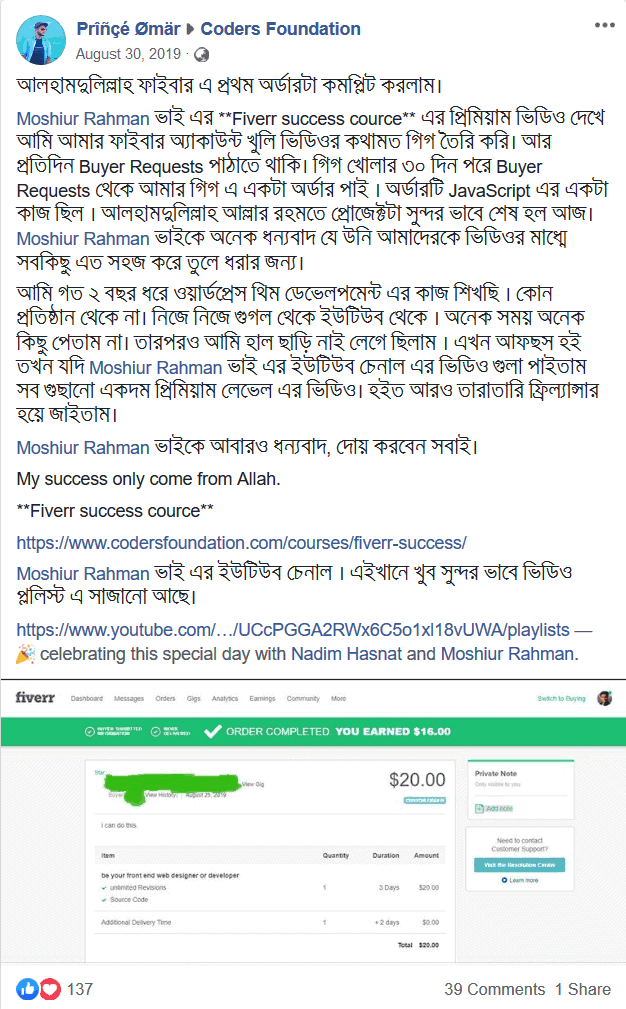
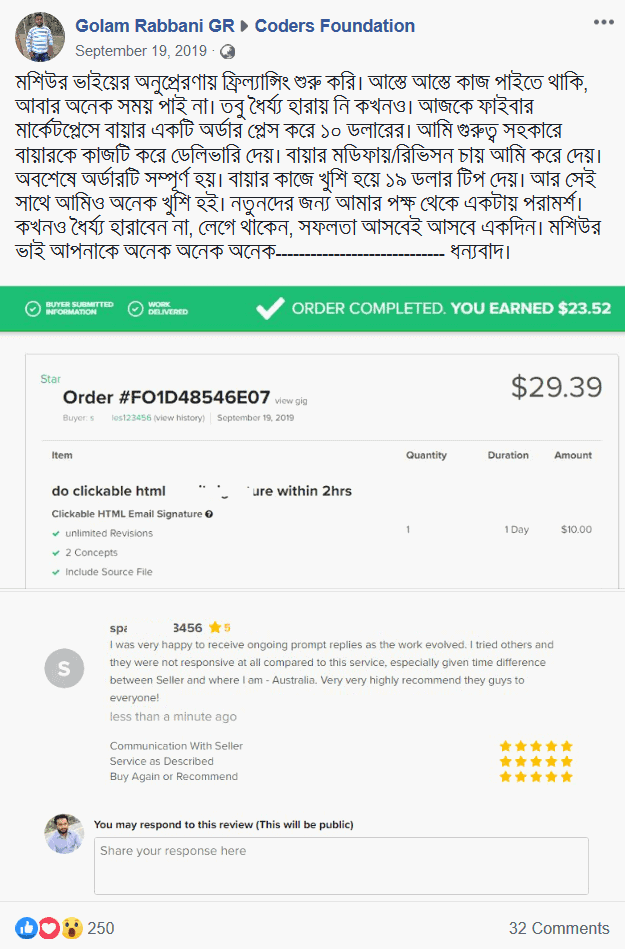
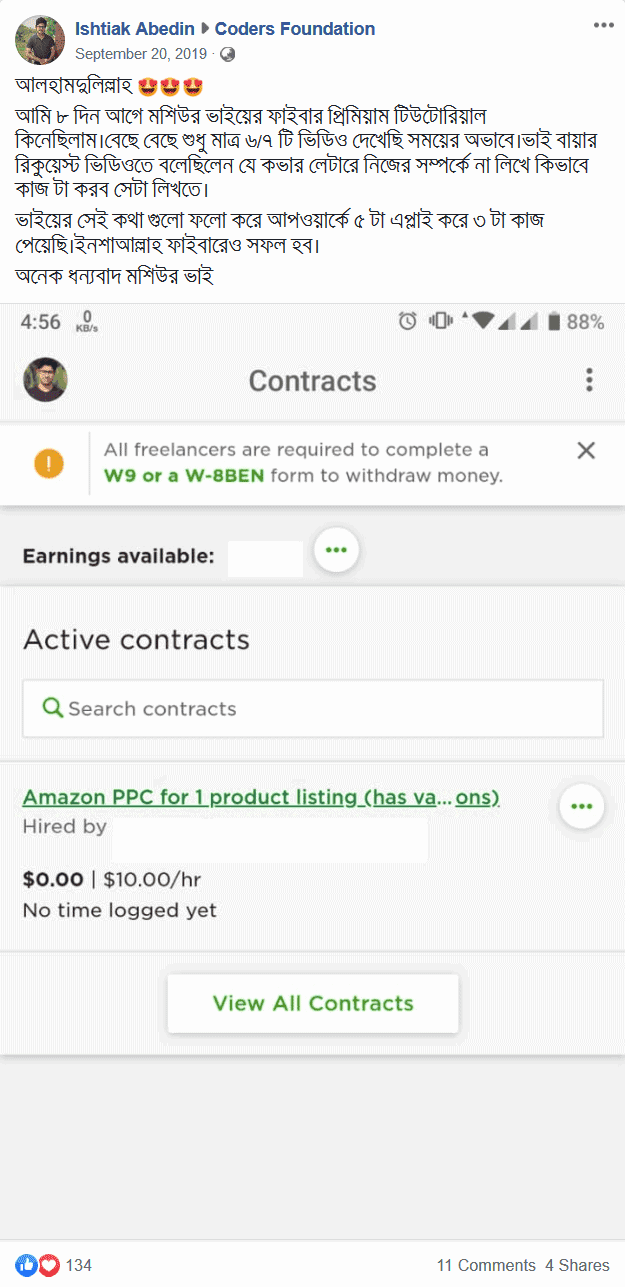
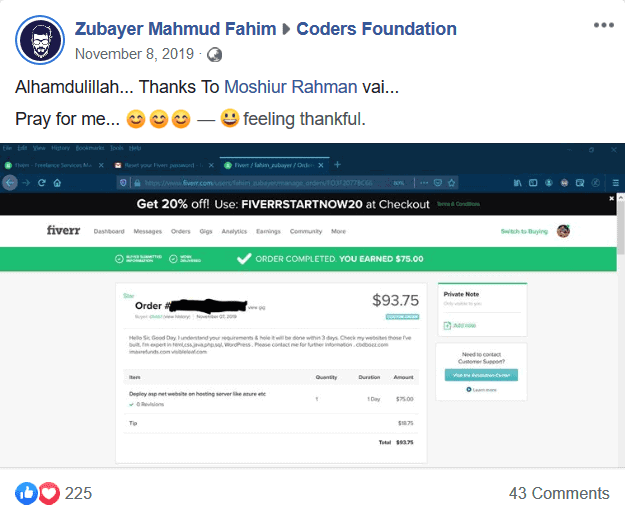
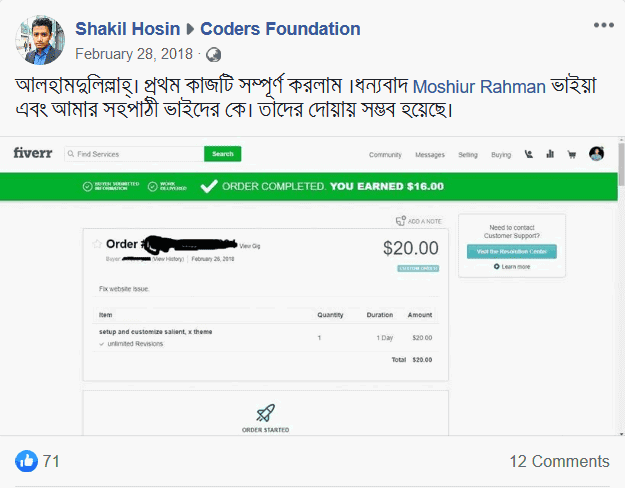
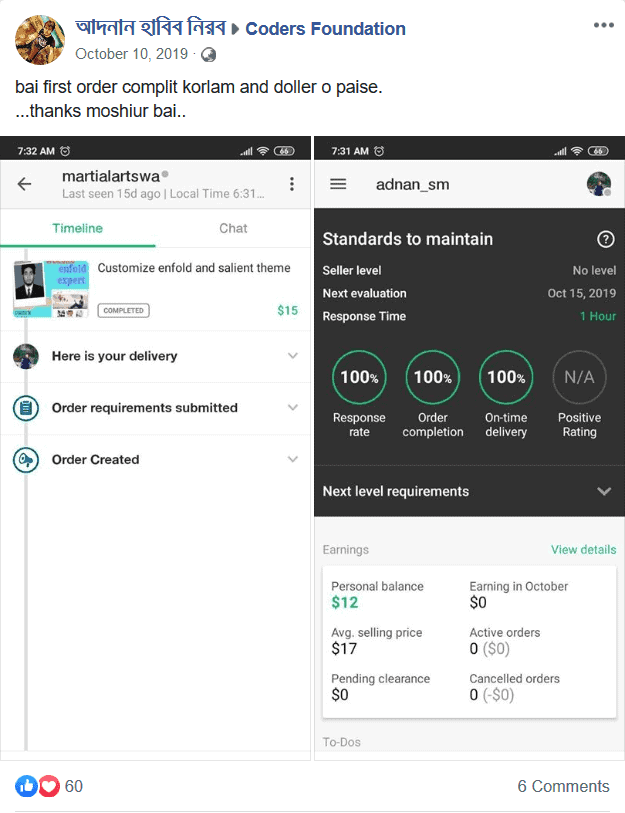
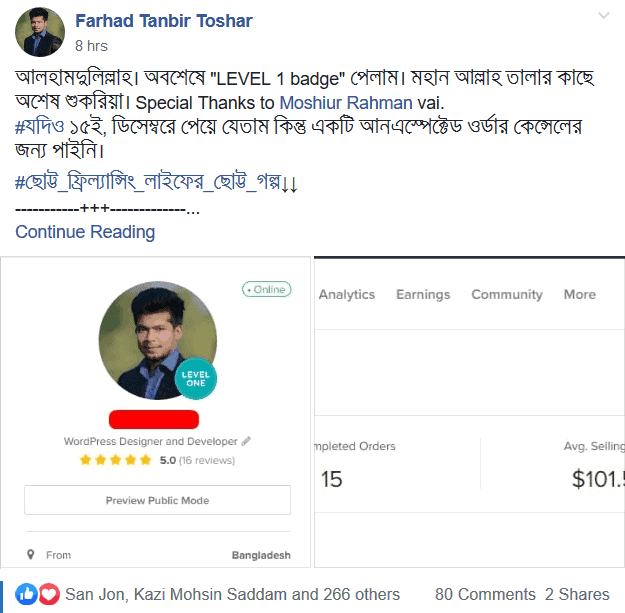
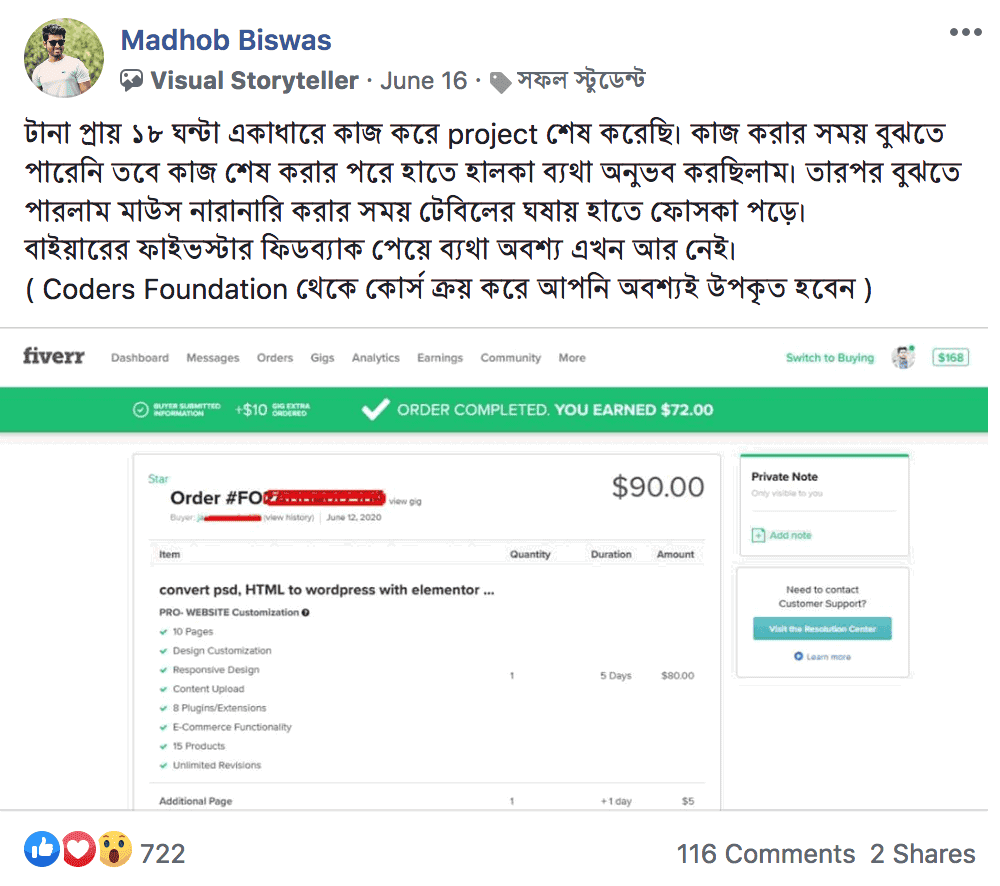
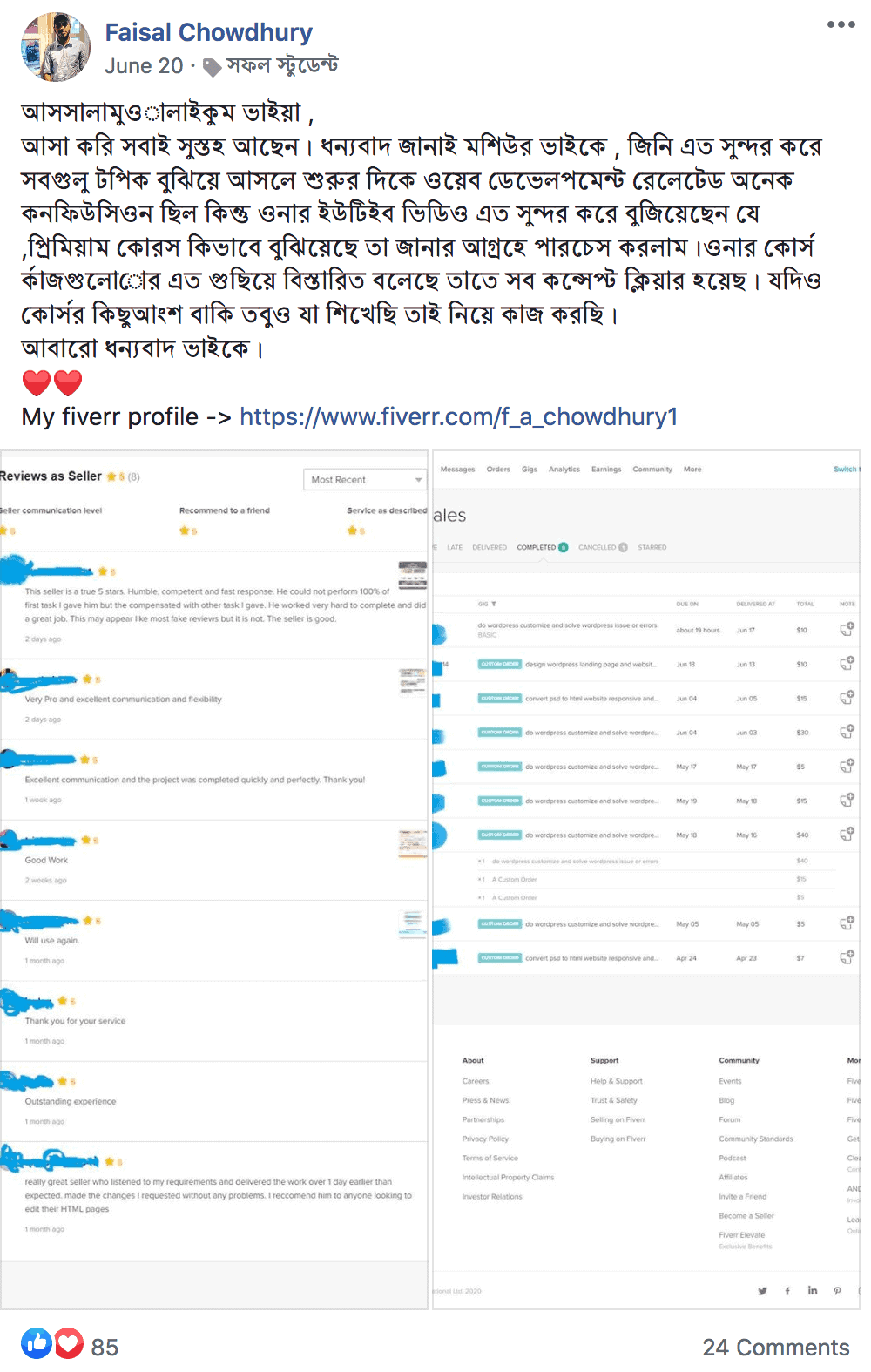
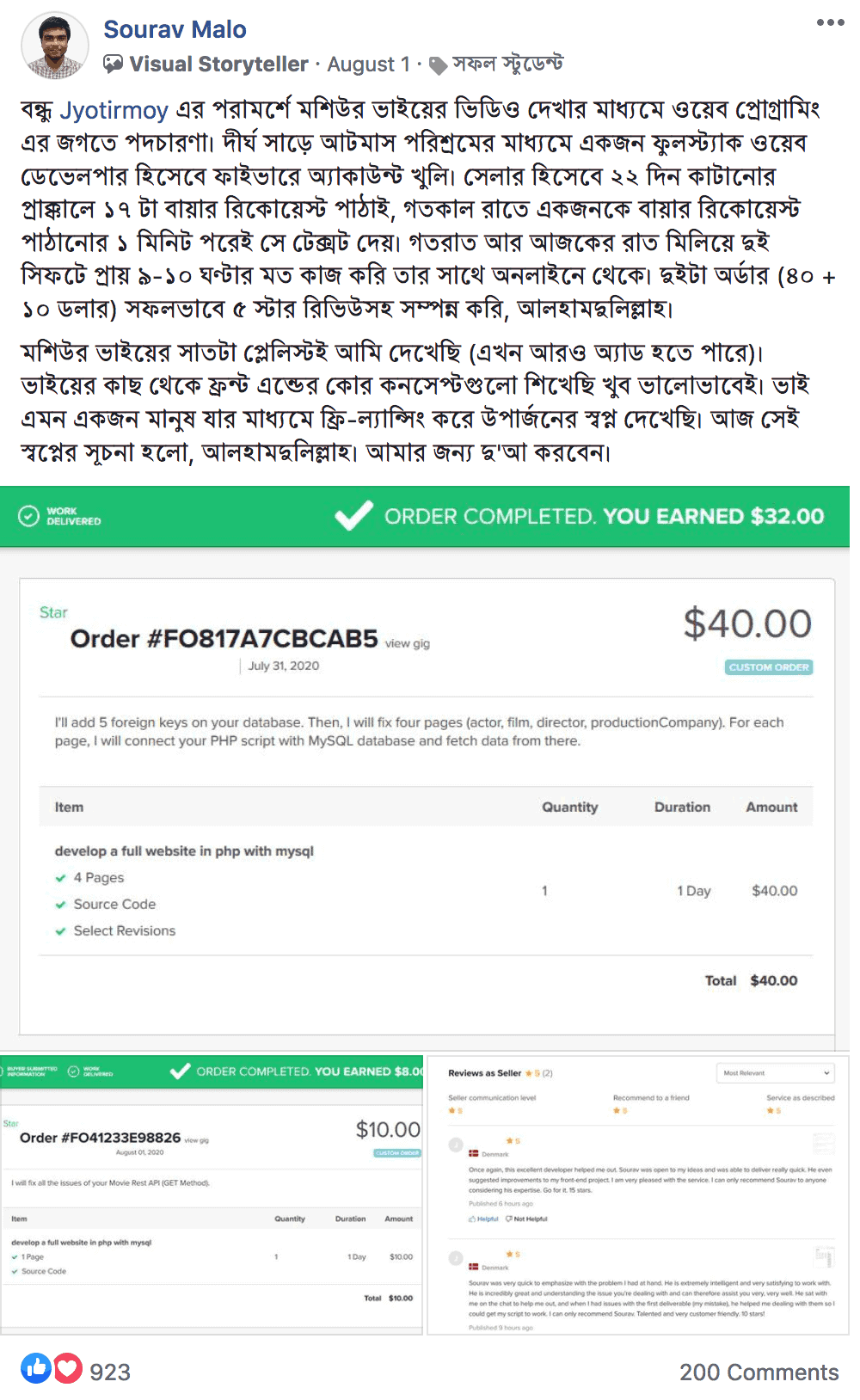
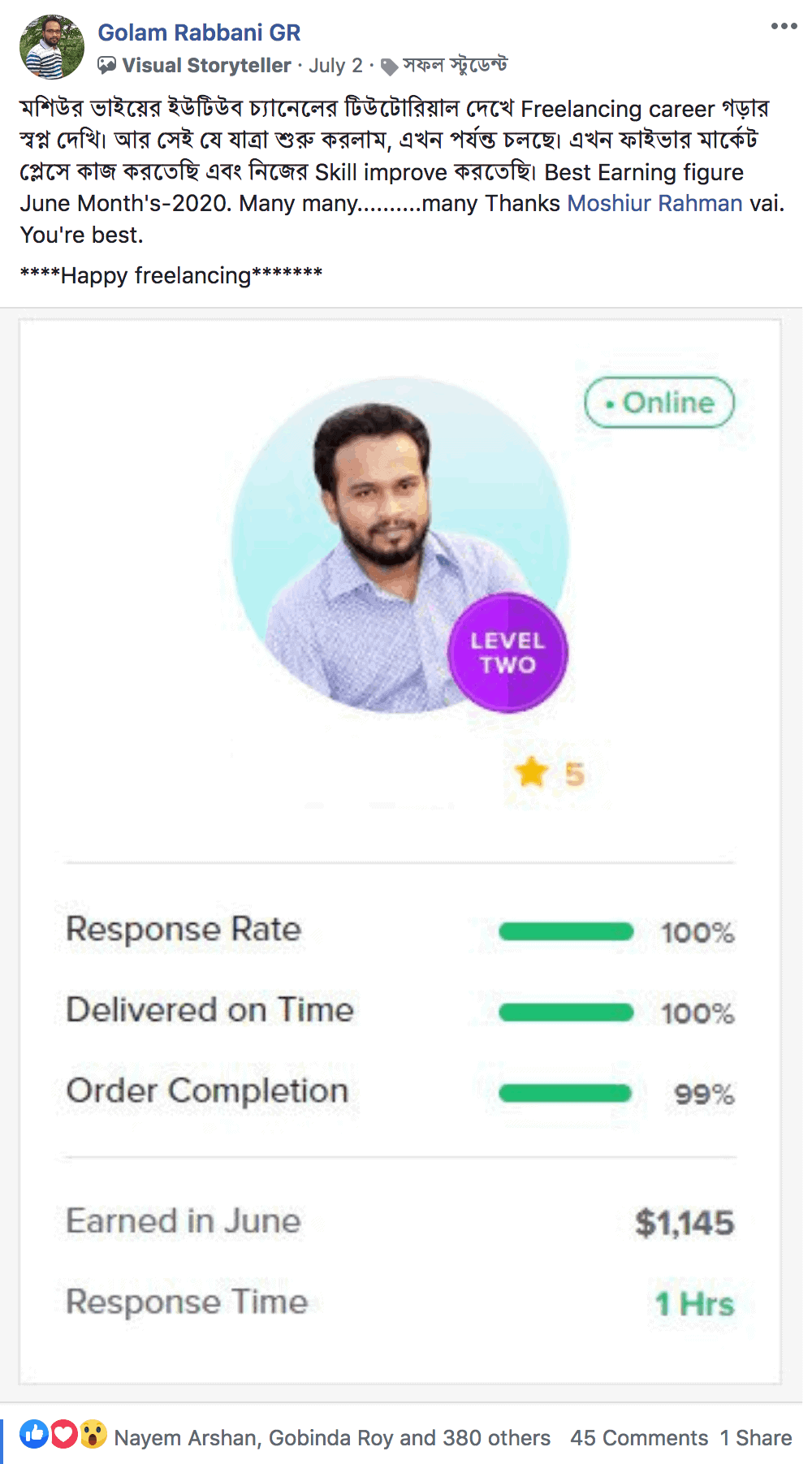
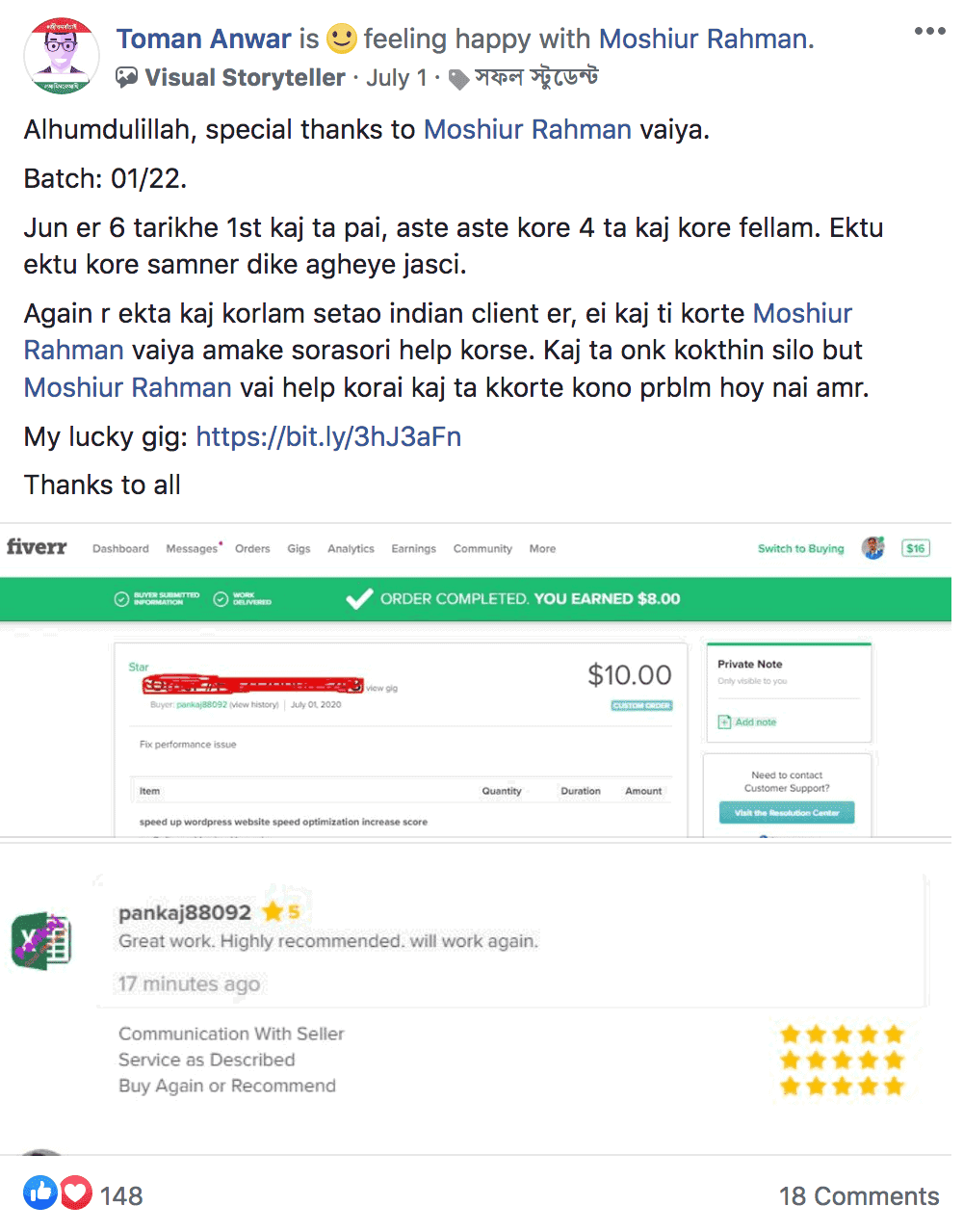
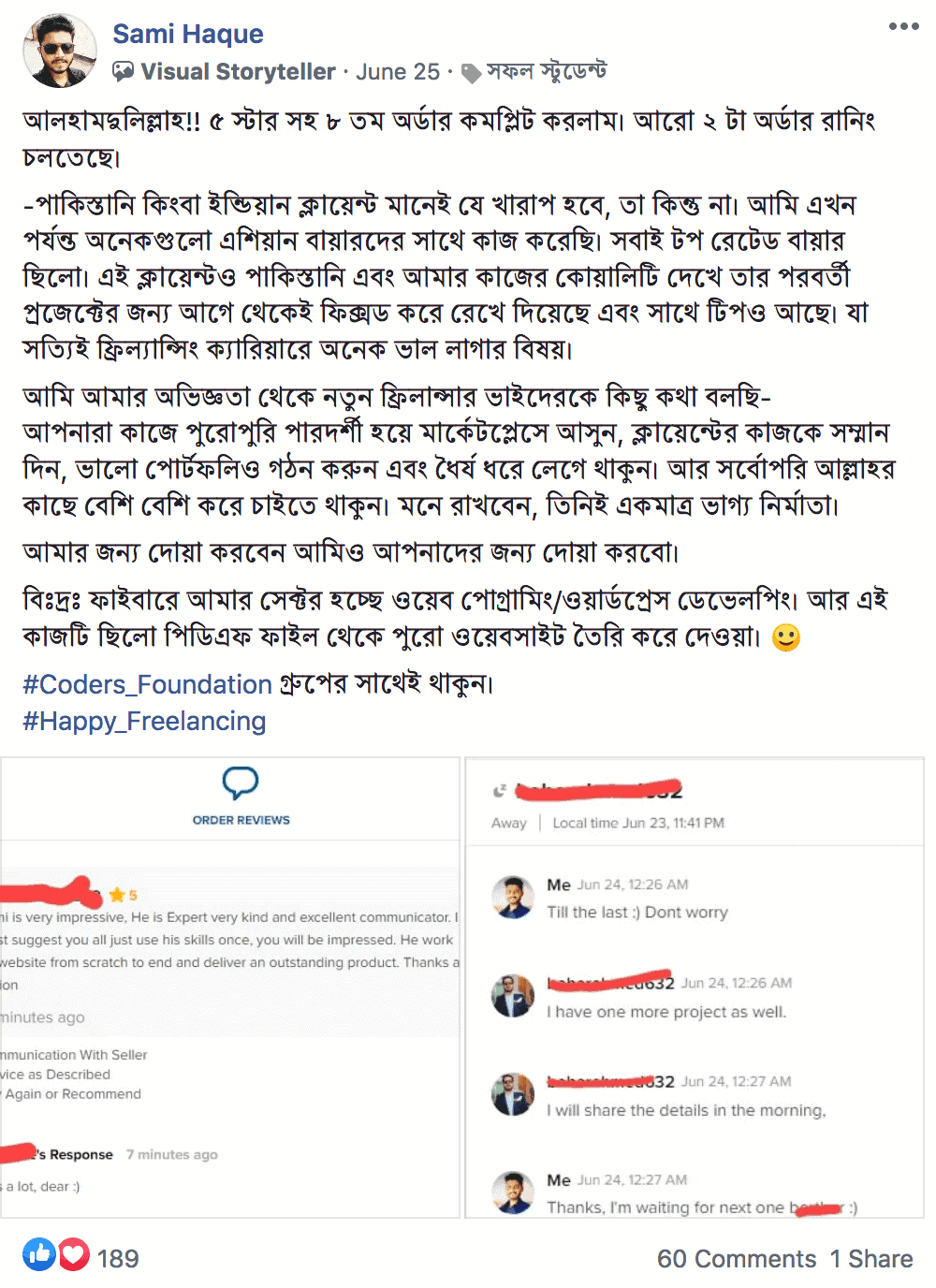
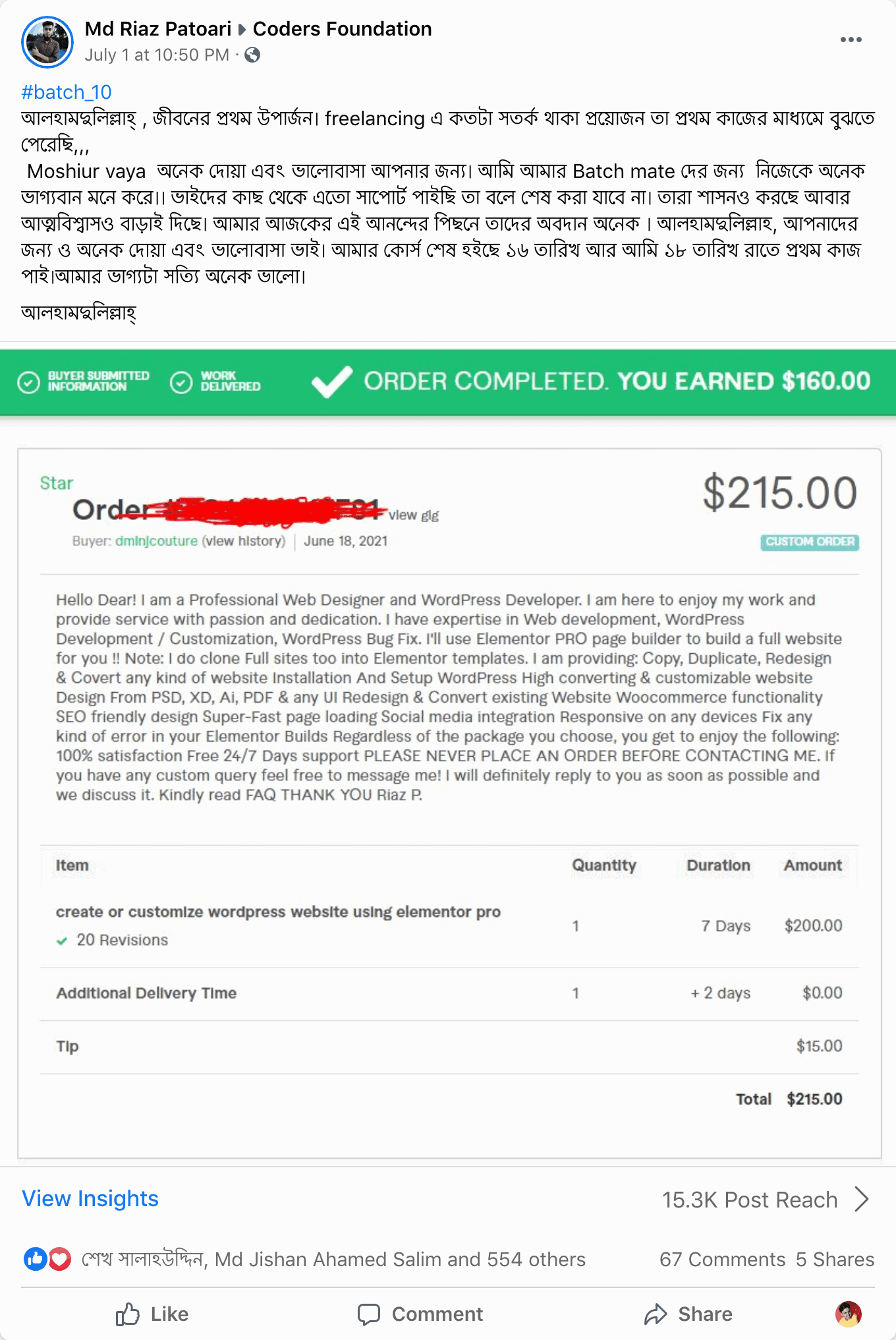
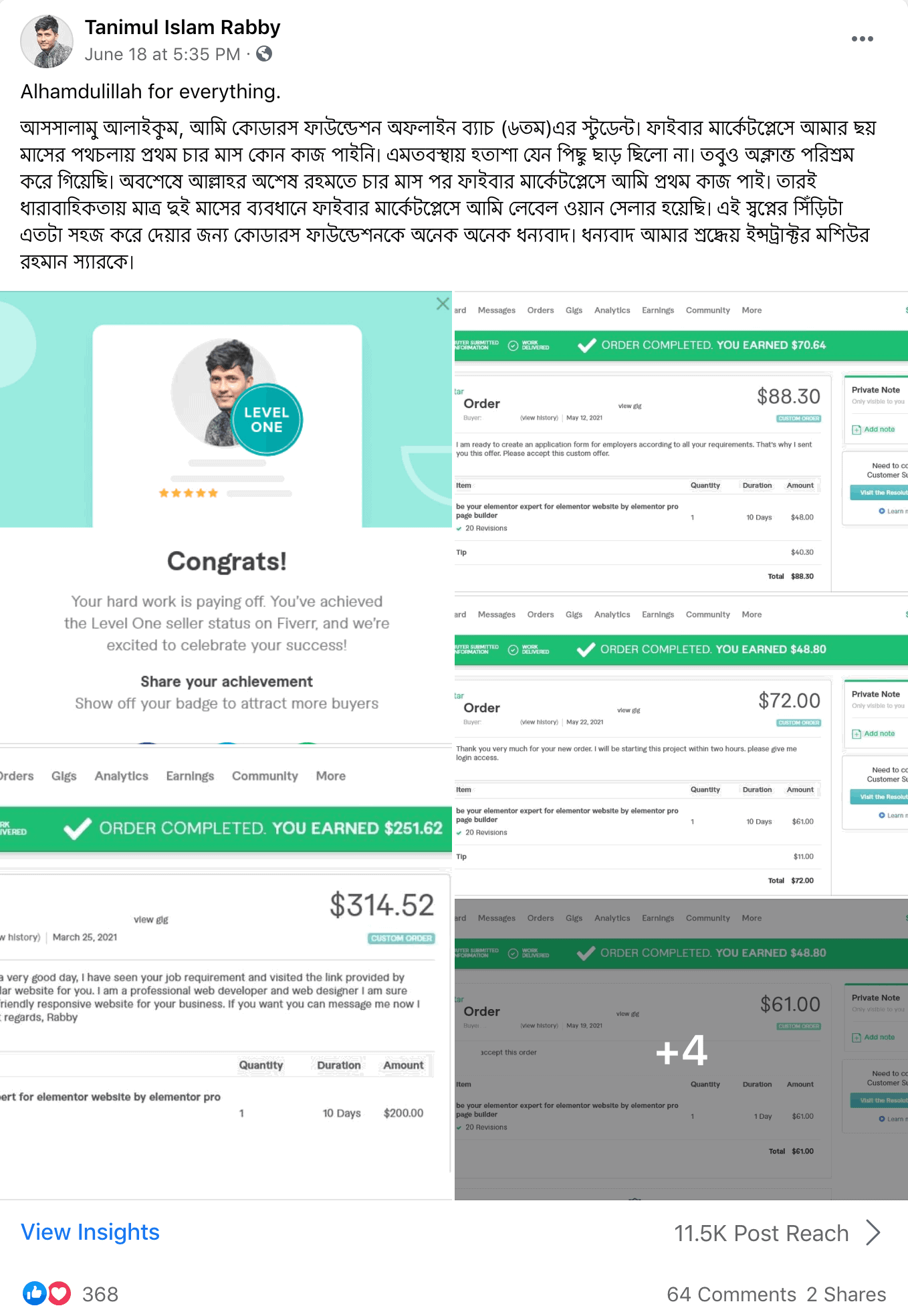
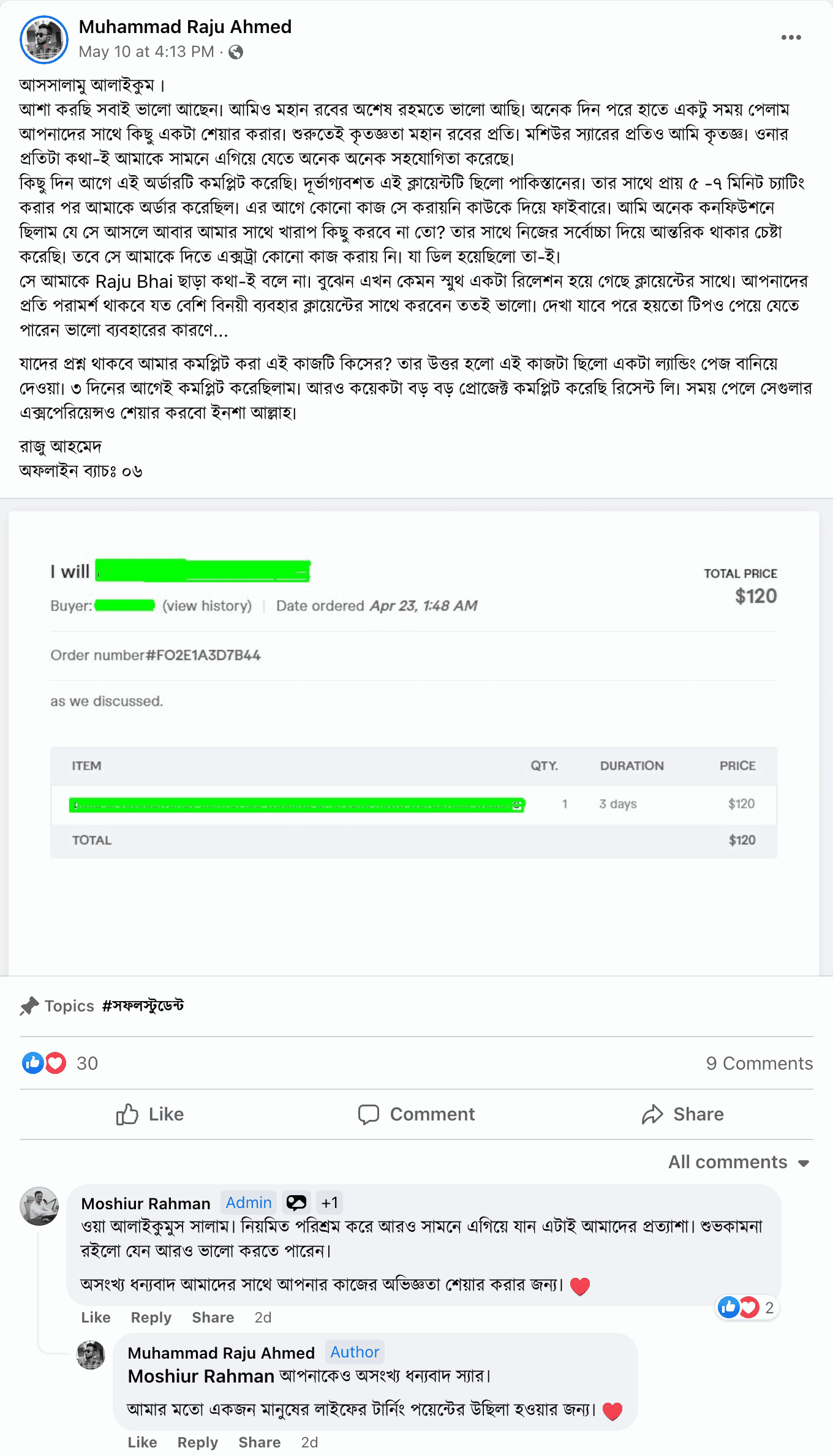
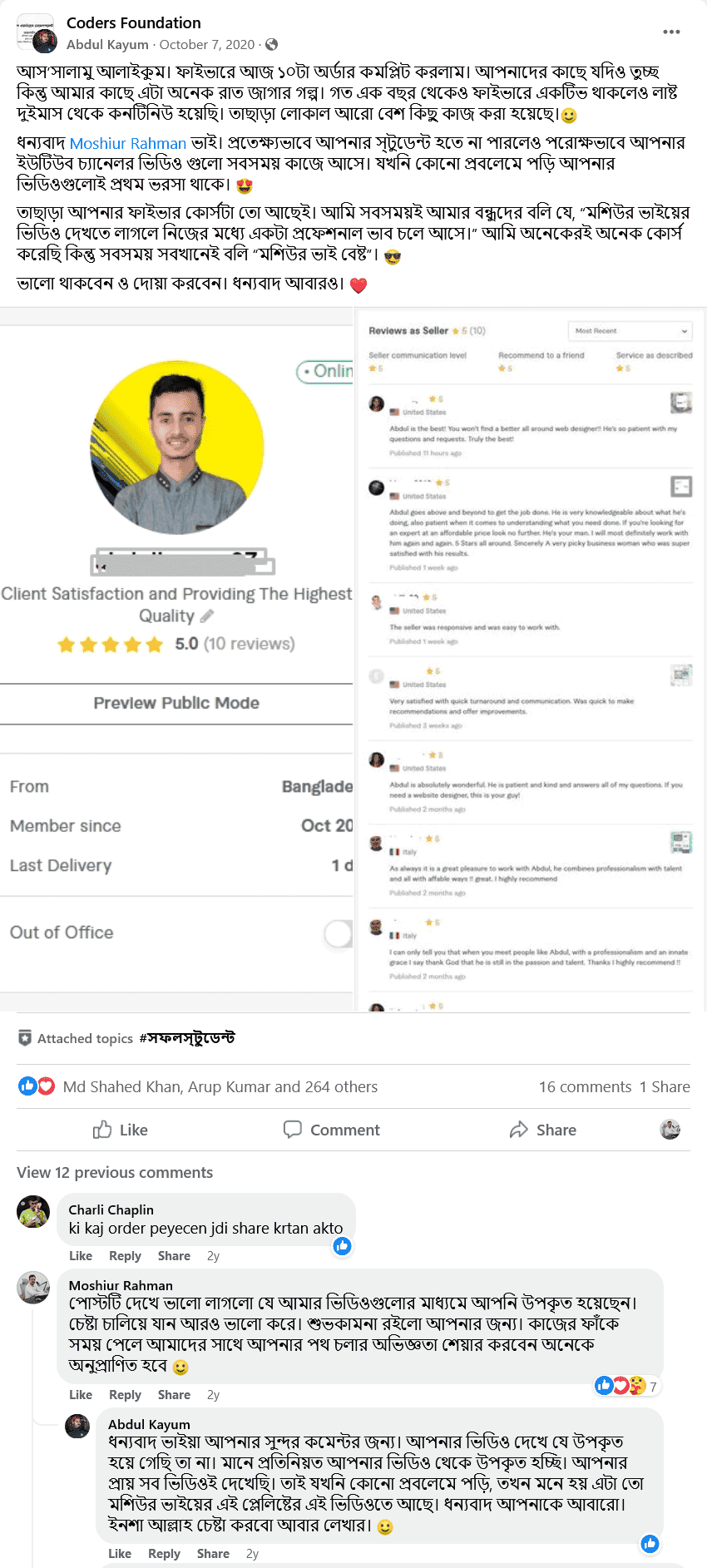
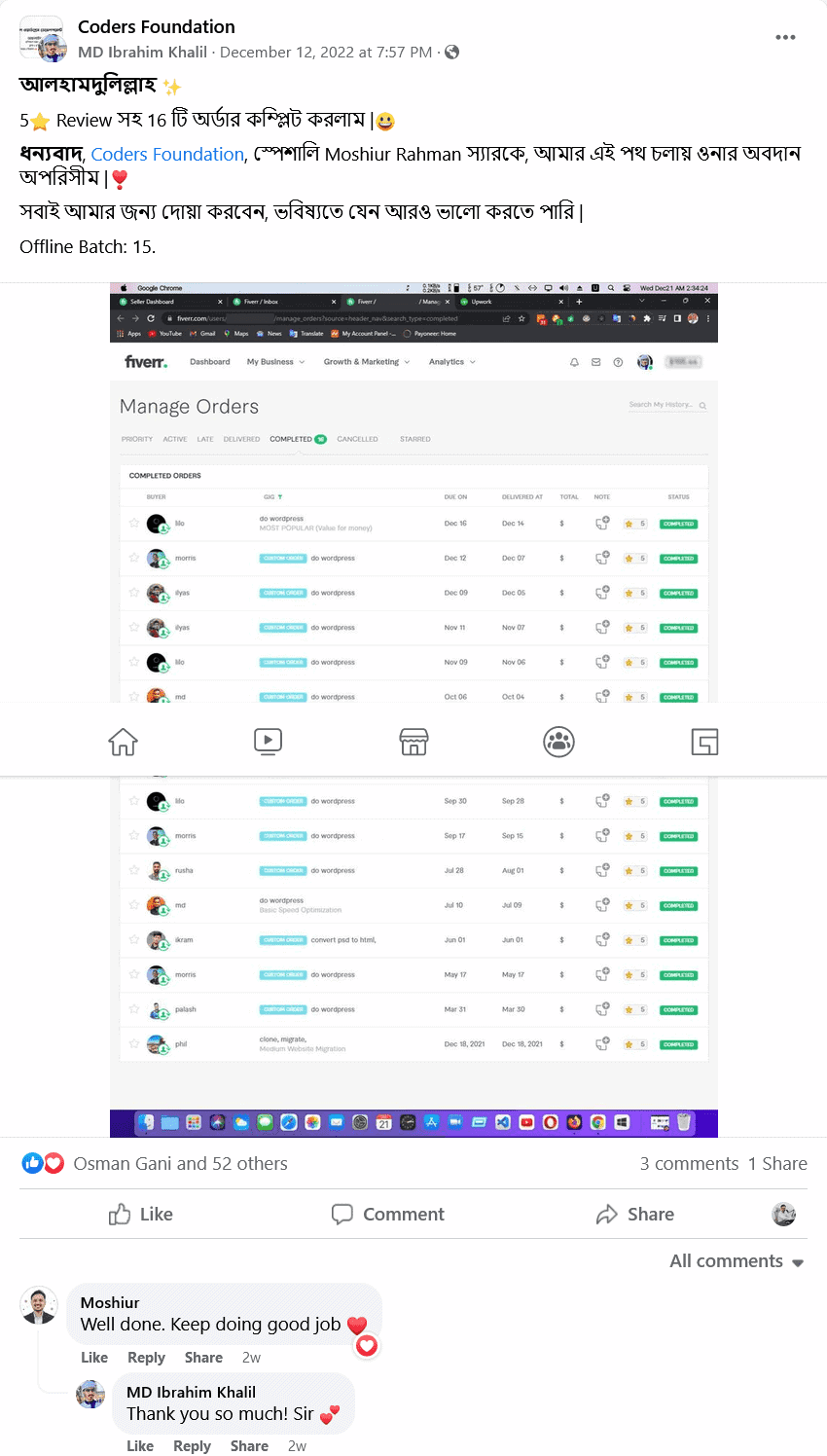
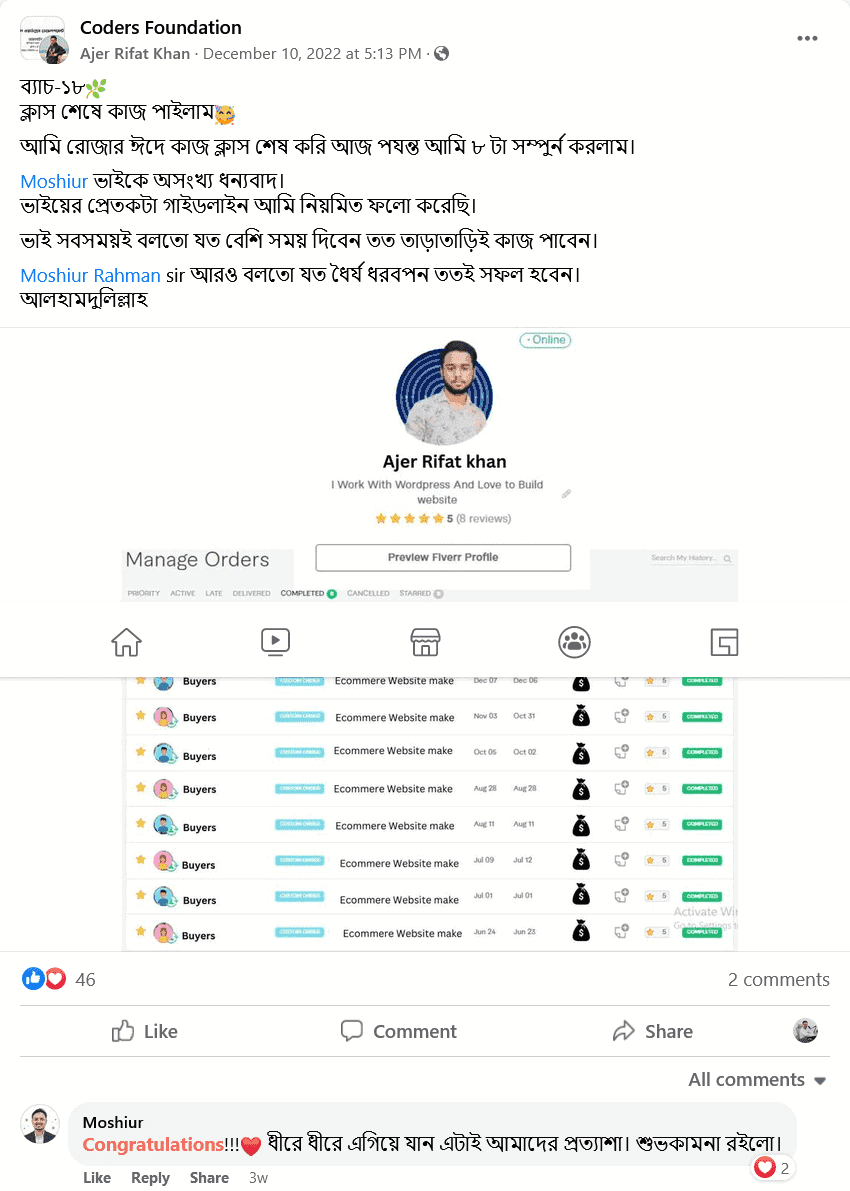
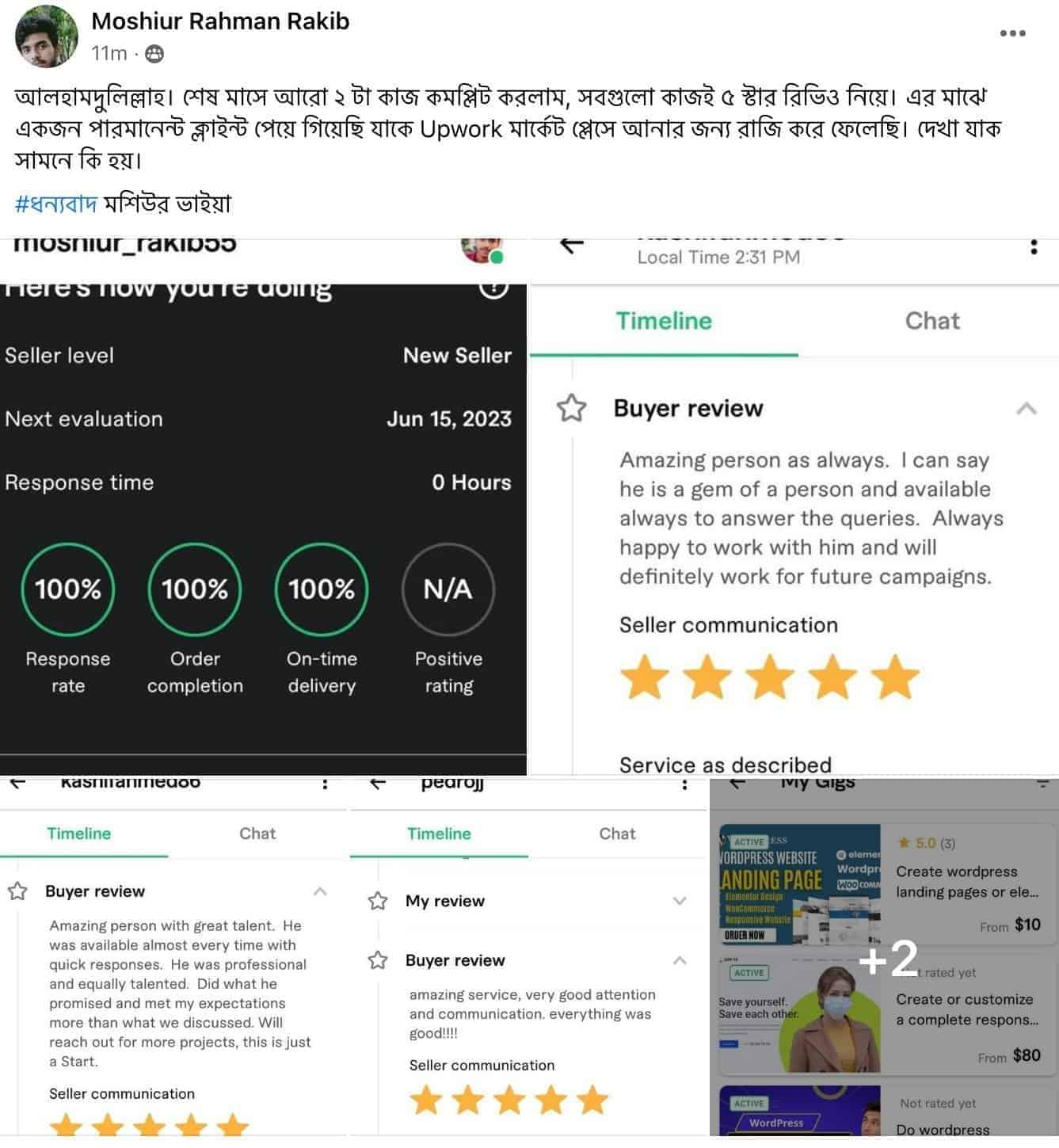
কোর্স সম্পর্কে শিক্ষার্থীরা কি বলছে?
বিগত ১০+ বছরে আমি প্রায় ১০০০+ প্রজেক্ট কমপ্লিট করেছি ইন্টারন্যাশনাল ও লোকাল মার্কেটপ্লেস গুলোতে কাজ করে। বাস্তব অভিজ্ঞতার আলোকে তৈরি করা কোর্সের মাধ্যমে উপকৃত হয়েছে অসংখ্য শিক্ষার্থী।
কমন কিছু প্রশ্নের উত্তর
কোন প্রশ্ন আছে? আমাদের কোর্স সম্পর্কে শিক্ষার্থীদের কমন কিছু প্রশ্নের উত্তর এখানে দেওয়া হল।
সময় চলমান, সে কখনো থামতে জানে না, ক্লান্ত হয় না, বিশ্রামও নেয় না, সে আপন গতিতে সদা চলমান। প্রত্যেকের জীবনে কিছু স্বপ্ন থাকে, বাস্তবায়নের জন্য প্রয়োজন সময় এবং প্রচেষ্টা। অনেক সময় আমরা মনে করি, আমাদের পর্যাপ্ত সময় আছে। কিন্তু পরে দেখা যায় সময় ফুরিয়ে যাচ্ছে, তখন আমরা বুঝতে পারি এবং ভাবতে থাকি কেন আরো আগে থেকে শুরু করলাম না।

প্রাইজ মাত্রঃ ৫,০০০ টাকা (৫০% ডিসকাউন্ট)১০,০০০ টাকা